- cross-posted to:
- programmer_humor@programming.dev
- cross-posted to:
- programmer_humor@programming.dev
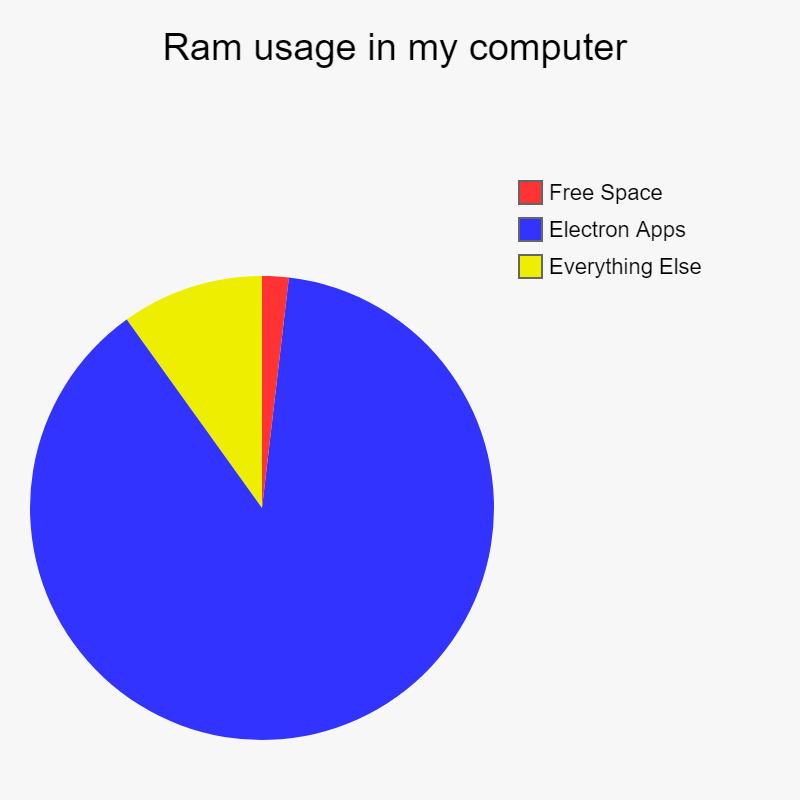
I love having multiple copies of Chromium installed on my system at the same time. 250 MB internet messengers please!

You ever notice how everything installs and uninstalls super cleanly and easily these days and software gets consistent regular updates?
That’s because developers stopped min/maxing storage and started bundling all of an application’s dependencies with it instead of trying to rely on globally installed packages and frameworks that can break or be missing or lead to dependency hell.
No one likes larger download sizes and more storage being used but the tradeoff is by and large worth it.
Isn’t this about performance and not storage?
Making and managing an electron app is easier, but it is possible (with more work) to have clean install/uninstall, a nice UI, and consistent regular updates while still being fast and efficient.
Better programs will always need more work to create.
I am curious about what other options there are, and why Electron is what a lot of people go with.
Options:
Native app for each platform:
- Pros: native code is going to be the fastest possible to run and have the smallest dependencies
- Cons: have to write all your code 3+ times in different languages, have less time to develop new features and optimize existing code.
Progressive Web App:
- Pros: single app, write once runs anywhere, no signing keys, no lock in, can be hosted anywhere, runs on everything
- Cons: artificially limited by Apple on iOS, doesn’t have access to deep operating system resources, only what’s exposed through the browser, limited multithreading capabilities
React Native:
- Pros: single app, write once, runs anywhere, similar enough to React Web that a lot of developers will have an easy time learning it
- Cons: still kinda finnicky, not super easy to make it work and perform well across all platforms, you’ll probably still end up having to write some native code, not actually CSS / React Web so still a bit of a learning curve coming from there
Qt:
- Pros: single app, write once, runs anywhere, low level / compiled means that it will be small and performant
- Cons: written in C++, harder to find developers for, harder to implement modern out of the box niceties that CSS gives you for free, poor devX compared to react
.NET MAUI (formerly Xamarin):
- Pros: single app, write once, runs anywhere, low level / compiled enough to be more performant than most web apps out of the box, well documented
- Cons: written in C#, easier to find devs for but not many experts in it specifically, MVVM model is not as pleasant of a devX as React, again no css
Electron:
- Pros: single app, write once, runs anywhere, has full access to operating system resources and deep multithreading if needed, can be as simple as web app in a container or as complex as something like VSCode.
- Cons: takes up more storage and ram since you’re bundling chromium with your app
Flutter is quite nice too. Closer to web dev, but still pretty close to native.
Tauri is also a more recent option, which uses the native webview. Not sure if it’s suitable for production yet though.
People choose Electron because they already know how to write Chromium apps (web dev). It’s really just ease of development, using another framework takes more specialized skills than using Electron.
That’s why everything is Chromium these days.
That’s why everything is Chromium these days.
The root cause is one step deeper, tbh: Web apps are cheaper. You take BSc’s and make them create web pages, and hey, with Chromium they can also be your desktop app devs. No need to have costly MSc’s for backend or full-stack work.
I mean this might vary depending on where in the world you are, but web devs earn a fair bit less over here.
It’s not really because the developers are cheaper, it’s because the vast reduction in complexity is cheaper. Let’s say you’ve got a great general app idea and you’re going to build a startup. Your app is going to have to be mobile and desktop. To do that well, natively, this means:
- you’re going to need a backend dev who are probably going to be building APIs that are touching on web tech.
- You’re going to need a developer team who can target Apple platforms, Android, and Windows. I lump Apple together here because although it’s not entirely fair to say that it’s as simple as they promise where you just click a box and your iOS app works on macOS, you’re at least able to work in the same general toolset (Swift, SwiftUI, Xcode, etc.)
- You’re going to need designers who can design to the specific needs of the platforms, which is also going to mean more domain expertise.
- testing for each of those platforms.
- This is true regardless, but you’re going to have to deal with more platform-specific support. More platform specific documentation, etc. How do you do think x on platform y? Where is the button on this platform vs that one?
- maintaining feature parity as you continue to build is going to be much more difficult, and you’re going to have to decide if you want to maintain feature parity and slow the whole process, or give up and launch on some platforms first (hopefully there is no one that uses a Mac and an Android phone or Windows and an iPhone or an iPhone and a Samsung Tablet or that gets annoying real fast.)
In short, moving from one platform to two natively doesn’t double complexity and cost, it’s far, far worse than that. It’s not that a good web dev costs $70k vs an iOS dev that makes $90k, it’s that a good iOS dev costs $90k, and a good Android dev costs $85k, and a good Windows dev costs $80k and one of those people hopefully is familiar enough with each platform to be the team lead so you can tack on another $20k for them…
And all the while you’re building that team and building your 3 different platform native apps, a competitor or several will launch on Electron and web tech and take the market because no one except us nerds give a shit about whether something is using the right platform idiom or even knows what they are, and far fewer still have any idea how to check RAM usage and the like.
No need to have costly MSc’s for backend or full-stack work.
Lmao where are you seeing backend shops just full of MSc’s writing new sorting algorithm and arguing about the BigO notation of their problem?
I’ve worked at Fortune 500 and MAANG companies, and the overwhelming vast majority of backend engineers that I’ve seen have BScs at best.
It doesn’t even make logical sense in the context of your argument given that Electron is purely a frontend technology. It has no bearing on your backend costs or how many backend engineers you need if you’re building your frontend natively or with Electron.
It doesn’t even make logical sense in the context of your argument given that Electron is purely a frontend technology. It has no bearing on your backend costs or how many backend engineers you need if you’re building your frontend natively or with Electron.
Yeah, that’s what I said.
You take BSc’s and make them create web pages, and hey, with Chromium they can also be your desktop app devs. No need to have costly MSc’s for backend or full-stack work.
?
In this situation you never needed MSc’s…
You ever notice how everything installs and uninstalls super cleanly and easily these days and software gets consistent regular updates?
Not really. Well maybe I take it for granted having switched to Linux.
I mostly hate Electron for the dumb RAM usage.
Pretty sure that’s more about a switch from physical distribution where storage is expensive (CDs) to digital where it’s cheap.
250 MB internet messengers please
Hum… Make them some of those large-sized megabytes if it’s Teams.
Teams is truly exceptional, more so because the same company has VSCode.
Both show the inherent lag and sluggishness of Electron apps, but they’re on totally opposite ends of the spectrum. Which is wild. It’s like a case study or something.
Well, Telegram uses 690 MiB on my system and Thunderbird uses 1.1 GiB.
Wouldn’t it be great if there was a way for all these electron apps to share the same runtime so people don’t have to bundle it with their applications.
You know, I bet if the applications without the runtime are small enough, you could probably stream them directly from the internet without even downloading anything up front!
I guess that shared runtime would need some way to browse the applications…
^(vscode gets a pass)
Use the system webview, you cowards!
Developers bundle all of Chromium, because they’re afraid the OS webview will have a different browser engine. Testing is too hard…
This is such a terrible excuse — usually the same app runs in browsers too, so it already has to deal with even wider variety of browser engines.
Tauri moment
I will say that unless something’s changed in Windows recently, the win32 API webview is still a vestigial version of internet explorer due to Microsoft’s obsession with non breaking changes (not saying that’s a bad thing)
Given I lived through those years as an engineer, I completely understand people wanting to avoid that particular ancient eldritch horror.
Edit: apparently there’s webview2 now based on edge (and therefore chromium), I take it all back
I mean even for something like .NET, apps install the version of the runtime they need in a shared space, so that they can be used by everyone desiring that specific version.
Ooh! Just unlocked a memory of a computer I was setting up and one piece of software assumed its version of .NET would be present and just failed install every time because it wasn’t. I ended up just installing it later once I had other stuff installed
You mean instead of downloading the app, we could just browse through them? That’s a revolutionary concept. We could call them hyper-apps!
Outside of PWA shortcomings, I believe there’s a way to have a .NET application run a WebView with Edge (Chromium). I believe Windows 11 has both pre-installed now.
I don’t even want to run NodeJS anymore. I would run all my server apps on headless Chromium if I could.
Don’t bundle your app, let the CDNs do their job. God damn, that’s revolutionary.
Hopefully your idea takes off like the idiot that started the “monorepos” craze.
To your credit, your idea is actually good.
You’d better be talking about code oss
We live in a timeline where desktop apps all run in a browser, whereas mobile websites are all their own apps.
mobile websites are all their own apps
Yeah, written in react native :D
The argument is better if the app is written with Ionic.
For now at least, PWAs work on Android and I believe many apps already use electron or something similar under the hood
When I worked support for an android device manufacturer I had some strange issues with other apps that were resolved by clearing the cache in Chrome. Its all webpages all the way up and down baby!
World Wide Web was not intended to be an app framework.
deleted by creator
Yet Internet just scaled up to handle worldwide traffic, while WWW evolved into mess noone is able to implement anymore.
deleted by creator
Inspect any major website, you’ll see boilerplate of
<div><div><div><div>and unreadable pile of JavaScript programs your browser need to run to build the website. Sites should be done in a way that is still readable after you disable one element (for example disable CSS function, scripts or HTML specific tag).Internet is modular, based on stacked protocols. Want to fit Tor between TCP and HTTP? No problem. Web is also like that, build of semi-independent formats, in theory. But in practice devs are using frameworks that assume Chrome, Firefox and Safari are and would ever be the only things existing. Now if you want to develop new browser you not only need to display HTML and add other things later. You need to get all specifications of all standards working right away or sites would spectacularly break.</div></div></div></div>
It’s a bit of a shame that HTML went from describing documents to describing UIs. I do miss the days of simple websites, although I’m not old enough to remember the old old internet.
What’s the alternative? Or an alternative I guess I should say. I agree though, I wish folks would use HTML for all documents. Like why the hell am I downloading a PDF of a thing I’m never printing? (PDFs are still acceptable for printing though.)
I don’t think there’s anything wrong with using HTML/XML-ish format for describing a UI (although having a standardized presentation format that all “viewers/browsers” follow exactly the same way would be nice), I’m just sad that websites have become described as UIs rather than as well-structured documents.
deleted by creator
deleted by creator
Yes, the issue is with web developers not following standards. However, because all of them fail to do this, the problem ends up being with the browser that doesn’t support everyone’s non-standard developments.
I just want my text in the centre of the page (not with rows stretched across a widescreen monitor) and for things to not jump about as they load. Figure out where things should go, then display it.
Web standards? You talk funny, funny man
Still, we all evolve
Speak for yourself,nerd
What else works across as many platforms and screen sizes as well as the combination of HTML/CSS/JS?
Most attempts to build that just lead to a worse version of it.
I’ll be the first to admit it’s bloated to all hell after 25 years of people stacking crap on top of more crap, and it’s perilously close to being completely controlled by Google, but it is what it is.
What else works across as many platforms and screen sizes as well as the combination of HTML/CSS/JS?
Doom. It runs on every-fucking-thing
deleted by creator
New Doom speedrun category: controlling with a Porsche
(Undergirded ever so slightly by a Raspberry Pi but don’t mention it)
Maybe I do not specify clearly what I mean.
Why to order taxi, access bank, register a domain name do we have to have apps on all platforms and then to fix this problem we bloat the web by creating webapps. Why not just plain simple HTML website beautified with CSS instead?
Real cross-platform apps are those written in, for example QT. Then came Android and iOS forcing everyone to use their toolkits so we started to abuse poor web.
Well I’m in agreement there.
The only reason they want everything as an app is so they can push notifications and do any tracking they can legally get away with (and some they can’t but who’s gonna know?)
Dominos have locked all their deals that actually make a pizza a normal price that humans would willingly pay for a pizza behind their app. There’s no reason for them to do this. Surely their business model is selling pizza? So now I go to a little family run pizza shop, pay less and get decent pizza.
Yep.
Your standard web browser has to many privacy protections for you and your data.
Its why they want to push you to an app, that asks for WAY to many permissions to do what it needs to do. Cause it doesnt need that access to function. It needs that access to monitize you. Cause they make more off stealing your information, than they do off you being a customer, Which is why you get so many discounts for using apps.
It seems every new shiny technology today tries its darndest to short-circuit 40+ years of advances in OS virtual memory design. Between Electron and Docker, the entire idea of loading an image into memory once and sharing its pages among hundreds of processes is basically dead. But at least there’s lower support burden!!!1111
Docker is just a lightweight container that has the app and OS all in one package. It uses the underlying kernel of the host system. No where near the same as electron apps.
Except each container has its own libc and any other dependencies. If any linked binary or library has a different inode, it gets loaded separately. I would say it is indeed quite similar, even if the images in question here aren’t hundreds of megabytes in size like with Electron.
That’s not entirely true. OverlayFS supports page cache sharing for files in image layers. If your images share the same base image layer, then it should share libc and friends in the page cache.
https://docs.docker.com/storage/storagedriver/overlayfs-driver/#overlayfs-and-docker-performance
“Different inode” means a different file entirely, not necessarily its majorminor:inode tuple resolved through bind mounts/overlayFS/whatever. I’m saying that if you have containers using even slightly different base images, you effectively have n copies of libc in memory at once on the same system, which does not happen when you do not use containers.
If you’re running enough images on the same machine to make that a relevant point, you have absolutely no excuse not to provide common base images.
Basically, there are two scenarios here: you’re running some service for others to deploy their images (Azure etc), then you want isolation. Or you’re running your own images, then you should absolutely provide a common base image.
If your applications require different libc versions, then regardless if you used containers or not, you’d have each of them in memory. If they don’t require different versions, then you’re just blaming containers for something the user is responsible for managing. When alpine images are a dozen or so MBs, base image disk size is basically irrelevant in the grand scheme of things, as you probably have much more than that in dependencies/runtimes. Even Debian base images are pretty tiny these days. Depending on the application, you could have just a single binary with no OS files at all. So if you do care about disk and memory space, then you would take advantage of the tools containers give you to optimize for that. Its the users choice on how many resources they want to use, its not the fault of the tooling.
The funny thing is, as much as people shit on Java, that’s exactly what its Java EE container arch was for. Truly tiny microservices in wars, an entire app in an ear. All managed by a parent container that can dedup dependencies with a global class loader if done well, and automatically scale wars horizontally, too.
No idea how to get that level of sharing with OS-level containers.
Still the same issue of a still pretty big overhead that is unnecessary in the vast majority of situations.
At my current workpalce, ~20% of hardware goes to docker. Is it still worth it? For the company it is I assume, since we can let developers with fuck all operations experience deploy stuff without bricking our servers. But we could also be hiring operations people who know how to run applications on servers without fucking them up, but of course in a money game docker wins out for ease and speed.
Importantly, comparing stuff like Electron though, we can scale up the hardware and that’s included in the cost of running docker. Desktop users stuck with shit like VSCode, Beekeeper or Mongo Compass can’t realistically do that though, PC upgrades aren’t something you do in 10 minutes and even then your options are limited.
So for companies and servers, docker makes a lot of sense. Especially on the business side. For a private end user, these virtualization tools remove the potential performance all that fancy hardware nowadays could provide. And in the case of Electron shit, they also make for a worse inconsistent UI and laggy interactions.
Hey, what do you mean 20% of your hardware goes to docker? If you’re not running linux then docker isn’t the issue, it’s the VM. If you are running linux, it should be just as lightweight as say, systemd
Yea, docker only eats up storage. And not even much, if you share the same base image.
Not really any CPU or RAM overhead
So for companies and servers, docker makes a lot of sense. Especially on the business side. For a private end user, these virtualization tools remove the potential performance all that fancy hardware nowadays could provide.
Excellent point!
As a freelance fronted dev, I really love Docker. I don’t need to mess up my system installing ancient Java versions or whatever Python wants to easy_install, pip or whatever, I can just run the backend Docker image and go on with my life. Especially when project A’s backend has incompatible Java/Ruby/Python dependencies with project B.
You can shit on npm all you want (yes, I was there for left_pad), but at least they got the dependency issues between projects solved.
Because everyone is a developer now. Like English majors who never took an Operating Systems design class.
Preach it.
I HATE ELECTRON I HATE ELECTRON I HATE ELEC
Electron? More like cringetron
Have you tried making a desktop application?
yes. i used eframe/egui in rust, which builds to native. not saying its the best framework, but def better than el*ctron
Web pages aside this is what Microsoft does with their pre installs on Windows
Electron is awesome, badly coded apps just suck. Look at Voyager for Lemmy, it’s great and it’s just a web app.
Electron apps are nice in some ways, but use a ton of memory
I usually don’t mind electron apps too much, but I do prefer native apps
No, it’s not nice. Looks good only on Windows where everything have unmaching look anyway.
Lmao, need more title bars to match macOS’ 90s aesthetic?
Uh huh. Electron apps look good on Windows. Sure.
No electron app ever looks good anywhere. They are consistent insofar that they look shit on all OS, equally. And alias their fonts wrong. And scale them wrong. And break accessibility.
They don’t break accessibility. Electron fares better in accessibility than some native app frameworks.
Sure, there’s always a bar to clear. And yet Electron can’t even properly alias fonts if the creator doesn’t do it properly, as it tries to use Chrome’s broken font rendering by default. Nevermind scaling the size of anything, which just becomes a blurry mess if the app wasn’t created well enough (see the mess that is Signal as an example).
Voyager is made with Ionic. The difference with Electron is that in Ionic, trough Swift/Kotlin, shows a WebView from the System Browser (mobile only) while Electron “installs” Chrome each time (desktop only).
WebApps are great, but Electron is just too much
At this point JavaScript is Java. Write once, deploy everywhere.
If I have to load elements from the web just to use the electron app properly, I’d rather use a web app and load the whole page each time and not have the tracking.
And no, my fellow PHP devs, “Native” PHP’s also not it!
Folks in this thread complaining about Electron I think miss the point. It is a trade-off. It is designed to allow engineers who have a web dev skillset to write desktop apps. For those like me who want to write the occasional hobby app - it’s great. It’s also great for orgs to be able to have cross functional teams. Just like React Native allows this for the mobile world. This could be because they’re small and can’t afford specialist native engineers for each platform they want to support - or it could be that they want to spend their money in other areas and happy to trade off app performance. If it was as lean or as performant as native apps there would be a lot of people in this thread looking for work.
Electron is just the “easiest, most common option”, because things like TauriJS and NeutralinoJS exist, which do what electron does without having to bundle a whole-ass Chrome browser.
It’s not terrible, electron is good for stuff like what you discuss
I just like native apps better haha
Native apps have the potential to be better than electron apps for sure. I get that.
This is a surface level thing though - the question is: would THIS app, written by THAT organisation be better if it was native? Unlikely because they don’t have the skillset for it…otherwise it would have been a native app. Its also likely that less apps would even exist because the barrier to entry is higher without electron and similar.
But this is just a meme and I’m taking this way too seriously!
It’s still terrible because of its ram usage, electron uses minimum 300Mb per instance so that’s 3GB for 10 apps while if you open them all in Chrome you save 100s of mb
Chrome won’t give Web apps access to the file system amongst other things. I’m a firm proponent of web apps - but they can’t do everything a desktop app can, and so electron offers an alternative with the trade offs I mentioned.
That’s why I got 32GB ram when I upgrade my PC. I don’t give a fuck to how many ram they use now.
This is the same coping mechanism as “just build another 4 lane highway. That should solve the traffic issues”. You are just shifting the problem.
I’m not shifting the problem if I have actually paid the money to build the 4 lane highway.
The point is that you’re not fixing the problem, you’re just masking it (and one could even argue enabling it).
The same way adding another 4 lane highway doesn’t fix traffic long term (increasing highway throughput leads to more people leads to more cars leads to congestion all over again) simply adding more RAM is only a temporary solution.
Developers use the excuse of people having access to more RAM as justification to produce more and more bloated software. In 5 years you’ll likely struggle even with 32GiB, because everything uses more.
That’s not sustainable, and it’s not necessary.The same way adding another 4 lane highway doesn’t fix traffic long term (increasing highway throughput leads to more people leads to more cars leads to congestion all over again) simply adding more RAM is only a temporary solution.
How is adding more RAM a temporary solution? It would lead more workload to the CPU… which is good?
- People have enough RAM.
- Developers see people getting more RAM.
- Developers allow their software to use more RAM (either by doing more cool stuff or optimizing less stuff).
- People have little RAM.
- People buy more RAM.
- goto 1;
This also applies to CPU and GPU.
You’re giving the devs too much credit. They didn’t give a fuck even when we have not enough RAM. Otherwise this post won’t be such a common experience.
The point is that building the 4 lane highway is a poor solution
I don’t know much about car traffics but I don’t see how adding more RAM to solve the problem of not having enough RAM is a poor solution
The idea is that increasing road capacity will increase demand and basically make traffic as bas again and similarly “just add more ram”-ing will just lead to developers using less memory efficient practices leading the same situation down the line.
Which is a flaw logic as it implies
- The RAM capacity of any PC is a publicly available information like the road capacity; AND
- Electron app developers are checking info of 1. (if it’s somehow available) to decide how they optimize their app. Which doesn’t seems reasonable as electron apps are not games and thus not expected to use 100% RAM.
Of course the average amount of ram in computers isn’t some secret. What are you on about? It’s only thanks to the fact that we have gigabytes of ram these days that inefficient practices are possible. If developers didn’t know that, they would have no idea that was possible. How on earth do you think developers would ever optimise software and determine their performance requirements if specs were unknown? I’m not saying they’re snooping on YOU individually (although there’s a ton of telemetry these days everywhere and ram is probably a common statistic collected by software - Steam’s hardware survey is public and shows millions of computer’s specs. Any software you use knows your ram capacity - it’s not secret. The ram capacity of newly sold systems is public is obviously shown on spec sheets)…
I got 32 on my desktop so I’m fine there, but my laptop explodes if I try to run the same amount of stuff with 8GB ram
Easy solution, get a laptop with 32 GB RAM/s
Seriously though, the problem is either on both or on neither. It’s an additional expense on the customer though, like everything else nowadays. I personally ended up getting a super powered laptop/tablet and relying on it for all my computing needs because laptops are good enough for most use cases nowadays and desktops are limited to specific use cases.
Thinking about it though, the reason it’s only limited tasks needing more power might be because everything else is electron.
*dies in 4GB RAM*
Have you considered downloading more ram?
Yeah, but RAM is a bit costly, so saving up for it.
My friend… have you heard of our lord and savior downloadmoreram.com? You can DOWNLOAD more ram FOR FREE!
Hmm, what a great idea that totally doesn’t look like a scam!
Wait until Tauri will gain popularity.
Yeah, then we can have marginally more responsive web apps.
Seriously though, web apps are usually just optimized like shit in addition to using chrome.
Do you know what this even is? It’s not marginal at all. Check the comparisons of Tauri and Electron. And it does not use Chrome. Electron also doesn’t use Chrome.
Tauri is the exact same problem, just done a bit more cleanly.
The problem is the evolutionary dead end that - hopefully - is web framework based “desktop” apps. There is already a framework for desktop apps, and unless you’re still used to those, you wouldn’t notice just how slow any web framework is by comparison. It’s mostly the user interactions, that small but noticably delay on every interaction, every click, every type, everything. Funnily enough, my actual web browser (Firefox) shows one of the shortest delays when typing into web pages like this compared to all the “native apps” I got installed that are just web pages, too.
Tauri is an improvement. To the problem. It’s not a solution.
We just not there yet. Tauri tries to be Electron or React, where you write only once and use everywhere. This is very cost efficient. So even though it’s of course not perfect overall, but it is the perfect alternative, that brings web apps closer to native-like experience. Small but important step to greatness.
In the end the question is: Election or Tauri? And not a debate on whether web frameworks are bad etc.
It’s chromium, which is basically chrome lol
Basically, but not basically. After all, Chromium is (F)OSS, and Chrome is proprietary.
I think most people are more upset about the engine being the only thing devs target now, similar to the old IE days, not as much on the chrome vs chromium aspect when it comes to this.
I was pleasantly surprised to find a tauri app in the wild at my work. Our time tracking software uses it, at least for the Linux version.
Tja in a world where every OS has its own stupid little UI system, language and IDE…
What does Tja mean?
no idea if this is right or not, but lol

Oh of COURSE, how could I be so stupid
That is hilarious though, I got some German friends I need to ask about this
Ach ja
It is also widely used to express something like “I told you so” or “I already warned you that this will happen. You did this to yourself.” in a single word.
E.g. “Did you hear about my anti-vaxx aunt Hildegard? She died of Covid last month.”
“Tja.”
Dutch people use it (although I doubt it’s an official word), meaning something like “that’s what you get” or “oh well”.
Also used in German
OK that makes sense, though I wonder why they mixed Danish and English; maybe that’s common and I’ve just never seen it before
deleted by creator