Here are some proposed graphics.





EDIT: I’ve now made a repository on GitHub, so that you can download the graphics and use them for your communities and projects. There’s even an Etsy store selling stickers now.

Biblically accurate lemmy
skeuomorphism go brrr
lol nice u/n. Also, thanks for the word. Haven’t heard it before and I’m a fan :D
That’s pretty sweet! Nice work
Thanks :3 OP did most of the work .
Stable Diffusion?
It’s the underlying tech in the open source AI image generation that started the explosion over the passed 6 months or so. If you want to play with it here’s a link to a community driven resource: https://aqualxx.github.io/stable-ui/
You: Which one do you like?
Me: Yes.
I made this 16x16 favicon (CC0 license)

Oh, what a wonderful addition! That’s a cutey if I’ve ever seen one @p1mrx@lemmy.world!
Are you working with the site admins to include this? It will require scaling the png to 25% size, and a line of HTML:
<link rel="icon" type="image/png" href="whatever.png" sizes="16x16">
🥹❤️
deleted by creator
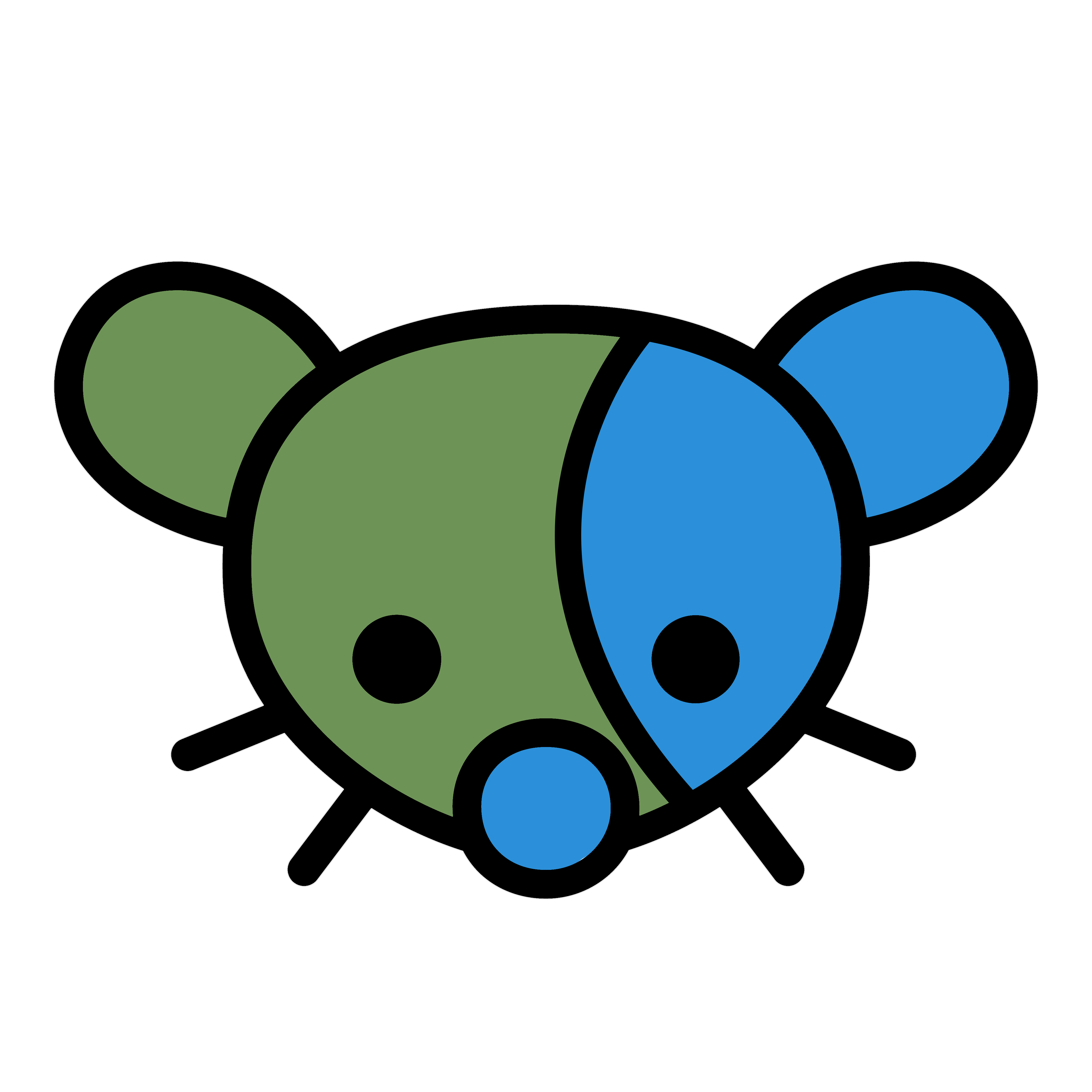
2nd to last one. Simple is better.
Yup.
looks clean and nice. good work.
Am I the idiot or is it really a penis next to its right cheek on the images with the globe? Maybe both.
Oh dear. Now that you mention it, I kinda see it too. Thanks for the flag: I’m… going to give it a think about how to shift it so that… isn’t there. Maybe in the second version.
Things look very different with a fresh eye. Its so funny when unintended naughty things show up in designs! https://genitalsornot.com/
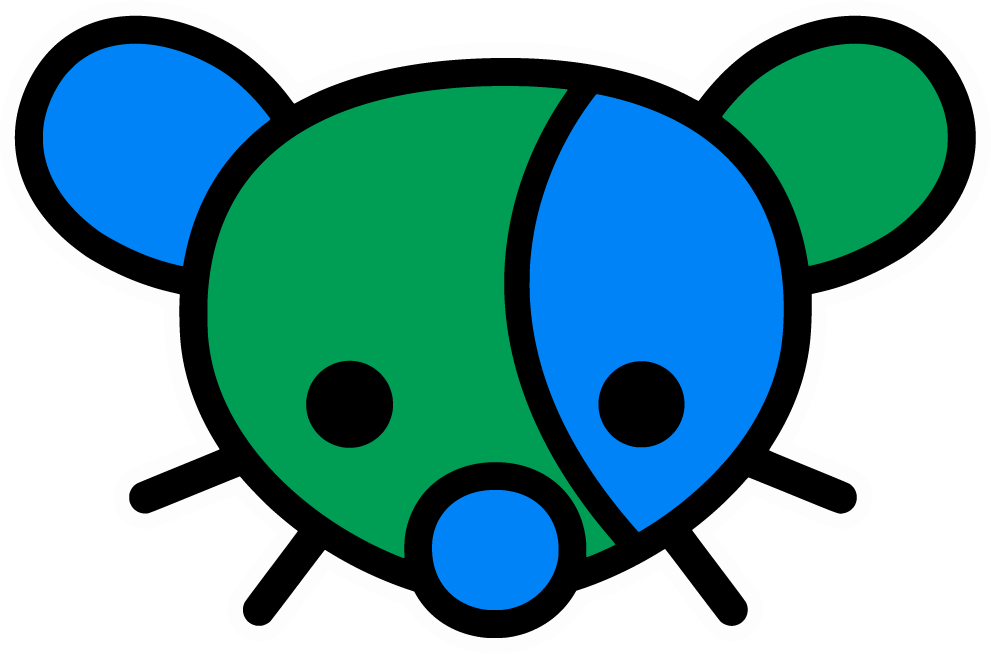
Try making the left ear blue and the right one green.
Swapped.
Thoughts?

way more eye-catching
congrats but did you at least get a shoutout?
Oh! I got a shoutout on Mastodon.
With all of the bits and bobs in flux, it’s all good. I’m already noted on the Mastodon instance and on the blog, and for other projects, so it’s all good.
We’re probably due for a monthly update in late July, when things quiet down and things get sorted. So, I think a shoutout makes the most sense then (or maybe later).
I like the 3rd one as it looks like a lemmy world in space and doesn’t get muddled by a background. Much better design aesthetic overall but the clarity helps a ton.
Trying to get a picture with smoother anti-aliasing for the site logo. The jagged edges really bug me.

SVG file: https://pastebin.com/6ywmisZK
Good edit. Thing is, I think there’s some compression going on in the backend, so even with an .SVG file, it might be somewhat complicated.
I’m going to probably make a quick GitHub page for the editing files with an .SVG, so the mod team, admin team and community managers can access all the files and edit them to spec.
But you’re right: the pixelation on the edges is causing my artist OCD to flare up. Good suggestion, Margot!
No problem!
Both 1 & 2 look better on a web browser but on mobile the globe has a weird texture look to it. I like #1 as a banner and #5 for the icon. I will say I also like the current icon.
Here’s the logo with a brighter palette. In fact it was created using Mastodon Purple (#563ACC) as the root color for the new blue, and green colors so that “Ruud Worlds” harmonize.
Blue: 0/131/246
Green: 0/158/85
The bottom ones. Remind me of Braveheart 😃

“They may take our third party apps…”
idk why but it reminds me of Little Big Planet, especially the second one
anyway they all look pretty good, but if it will be displayed on the page next to the title, I think only fourth one will be visible clearly without getting close to the screen or opening image in a new tab
For the original effort on Mastodon, the Little Big Planet vibe was indeed an inspiration. The ‘hand made’ aesthetic is a really neat way to share that a place is being created and made by its users, and having it be a tangible, almost print or paper product, I felt it touched that key cultural element of both Lemmy and the work of the fediverse/activitypub.
2 & 4 are great.
4 looks like it’d make a good favicon - the shape is distinctive enough that, along with the colors, it should be easy enough to tell apart from other sites’ icons when you have a bunch of tabs open.
2 is great for the general icon/logo on the website itself.